· JavaScript · 5 min read
Differences between javascript null and undefined
In this tutorial, we'll explore the differences between null and undefined that helps you to understand when and how to use each one.

Null & Undefined:
In JavaScript, both “null” and “undefined” represent the absence of a value, but they are used in different contexts. Let’s find out –
“null” in JavaScript:
“null“ is a primitive value in JavaScript that represents the intentional absence of any object value. It is often assigned to variables or properties to signify the absence of a meaningful value.
let myVariable = null;To check if a value is “null”, you can use a strict equality check (===) because null is of type object.
if (myVariable === null) {
console.log('The variable is null.');
} else {
console.log('The variable is not null.');
}”undefined” in JavaScript:
“undefined“ in JavaScript represents the absence of a defined value. It is often the default value of variables that have been declared but not assigned a value.
let anotherVariable;
console.log(anotherVariable); // Outputs: undefinedTo check if a value is undefined, you can use both loose equality (==) and strict equality (===) because undefined is not limited to a specific type.
if (typeof anotherVariable === 'undefined') {
console.log('The variable is undefined.');
} else {
console.log('The variable is defined.');
}Comparison Table:
| Null | Undefined |
|---|---|
| You can put null in a variable to say there’s nothing here. | Undefined means a variable has been declared but no value has been assigned yet. |
null is a primitive type of value in JS. | undefined itself is a type as well as a value. |
| JS converts null to 0 when performing arithmetic operations. | When performing arithmetic operations it returns NaN – which means “not a number”. |
When to Use Which:
- Explicit Absence of Value: Use null when you want to explicitly indicate that a variable or property has no meaningful value.
- Resetting Values: null can be used to reset the value of a variable or property.
let myValue = null; // Explicitly assigning null- Default Value: JavaScript assigns undefined as the default value to variables and function parameters that have been declared but not assigned a value.
- Checking for Presence: When checking if a variable has been defined or initialized.
let myValue; // Automatically initialized to undefinedDon’t assign undefined to a variable explicitly. Because it is generally unnecessary and not considered a good practice in JavaScript.
When you declare a variable without assigning a value to it, JavaScript automatically initializes it with undefined. Therefore, explicitly assigning undefined to a variable is redundant and can potentially confuse other developers reading your code. It’s clearer and more idiomatic to rely on JavaScript’s default behavior.
let myVar; // automatically initialized to undefined
// Explicitly assigning undefined (not recommended)
myVar = undefined; ❌Comparison and Type Equality:
When checking for equality, prefer using strict equality (===) to avoid type coercion. In loose equality (==), null and undefined are considered equal.
However, in strict equality (===), they are of different types and, therefore, not equal.
null == undefined; // true
null === undefined; // falseWhen does JavaScript Automatically Assign “undefined”:
- When a variable is declared but not assigned a value, it is automatically (implicitly) initialized with undefined.
let name; // Variable is Declared But Not Assigned a Value
console.log(name); // Output: undefined
name = 'John'; // Assigning a Value (John) to the name Variable
console.log(name); // Output: John- If a function does not have a return statement, it will return undefined by default.
function sayHi() {
console.log('HI');
}
const data = sayHi();
console.log(data); // Output: undefined- When you access a property that doesn’t exist in an object, JavaScript will return undefined to indicate that the property is not present or hasn’t been assigned a value.
const user = {
name: 'John',
age: 23,
};
console.log(user.email); // Output: undefined
/**
* Use `in` operator or hasOwnProperty() to check
* whether property is exist
*/
if ('email' in user) {
console.log(user.email);
}JavaScript Implicitly Converts Null to Zero (0)
JavaScript implicitly converts null to 0 (because of type coercion) when performing arithmetic operations.
Here is an example:
console.log(null + 2); // Output: 2 because 0 + 2 = 2
console.log(null * 5); // Output: 0 because 0 * 5 = 0Why is Null an Object in JavaScript
“null” is a primitive type of value, but when you check its type using typeof you will get object.
console.log(typeof null); // Output: objectMany people consider this behavior a bug. Changing or fixing this bug may break a lot of existing code that relied on this behavior, so it has not been changed yet. But this is a theory.
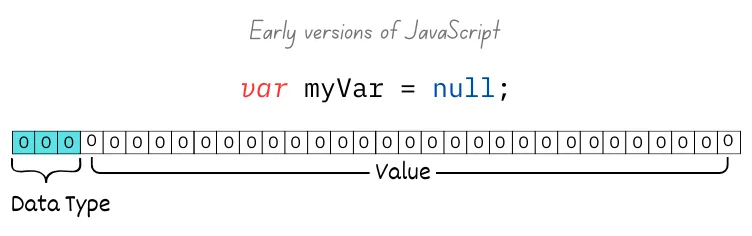
There is another popular theory behind this. In the early versions of JavaScript, the first 3 bits of a value stored in 32 bits represented the data type and the remaining bits represented the value.
At that time the first 3 bits of all object type values started with 000. Null usually means empty, so it had all 0’s stored in 32 bits. JavaScript sees the starting 3 zeros in null, thinks it’s an object, and goes with it.

This mistake has persisted over time due to the need to maintain backward compatibility with existing code.
However, despite the typeof null returning “object”, null itself doesn’t have any properties or methods typically associated with objects. It’s considered a special value representing the absence of any object value.
So, in one sentence, typeof null may say “object”, but null itself is not an object, it is a primitive value in JavaScript.


